「display: grid」って今まで使ったことなかった。
便利だろうな~とは思ってたけど、なんか難しそうと思って「inline-block」を使い続けてた。
管理のしやすさとか、コード量削減とかを考えると、「flexbox」か「grid」を選ばなきゃと思っていたんだけど、難しそうって一回思っちゃうとだめだね。
めちゃくちゃ遅れてだけど、やっぱり覚えようと思い色々調べてたら便利なジェネレーターを見つけて、
覚えるのすっ飛ばしで「grid」が簡単に使える♪ってなったので紹介します!
「grid」と「flexbox」の違いは、縦だけ~や横だけのレイアウトなら「flexbox」の方が良くて、縦・横のmarginを意識した団落ちしたりできるレイアウトにするなら「grid」がイイ!って書いてあったので、それを信じて、じゃあ全部「grid」にしちゃおうと考えた。
全部「grid」ならheader、カラム、footerの大枠も実装できるっていうじゃない。
すごいね!
ちなみに「display:grid」をcan i use で調べたらIE以外フルサポートで、もうIEも終わったしIE対応しなくてもいいよね。
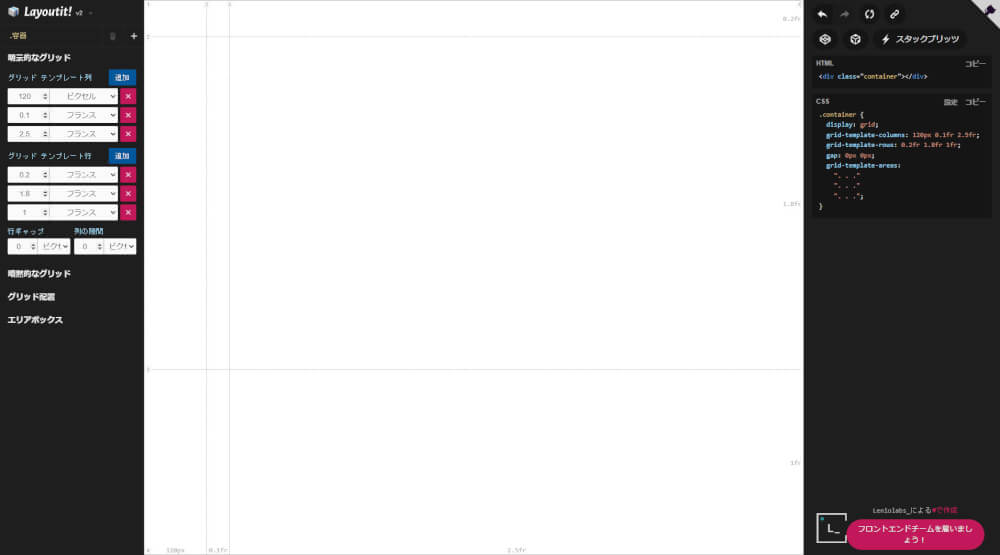
グリッドレイアウトのジェネレーター
このサイトは説明不要なくらい簡単に「grid」を扱えるんだ。
左のカラムで、pxだとか、%だとかを設定して、真ん中でサイズを調整して、右のカラムからコピーして自分のCSSに張り付ければ出来上がり。
今まで難しいと思ってきたことがガタガタと音を立てて崩れる感覚。
このジェネレーターで、僕もグリッドマスターになれました☆
以上!









コメント