2020年3月現在。最近流行っているニューモフィズムのジェネレーターがあると聞き使ってみたくなった。
そもそもニューモフィズムってな~に?
ニューモーフィズムは、一昔前に流行った「スキューモーフィズム」のリアルな質感と、フラットやマテリアルデザインのようなシンプルさを組み合わせた新しいスタイル。言葉の由来も、New(新しい)+Skeumorphism(スキューモーフィズム)からきた造語。
早速使ってみよう
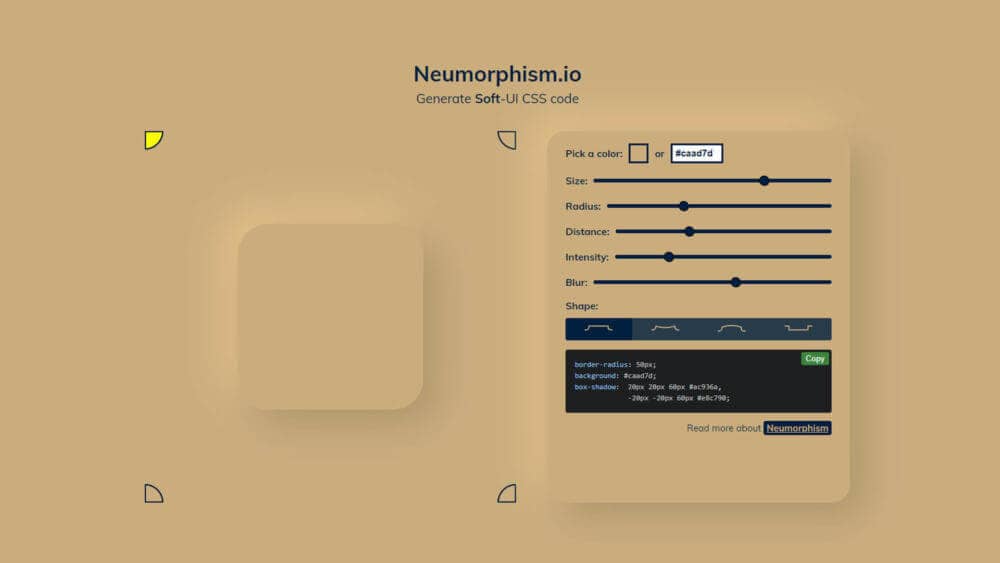
このニューモフィズムジェネレーターでいい感じのおしゃれ感を出そうと思う。
【DEMO】
一応CSSを
【CSS】
.demo {
position:relative;
border: 1px solid #e2e4e7;
width:100%;
height: 400px;
background: #d8b986;
}
.demo span {
position:absolute;
top:50%;
left:50%;
transform:translate(-50%,-50%);
width: 120px;
height: 120px;
display:block;
transition: .4s;
// ここから下がジェネレーターでコピーしたCSS
border-radius: 19px;
background: linear-gradient(225deg, #d8b986, #b69c71);
box-shadow: -12px 12px 24px #a89068,
12px -12px 24px #ecca92;
}
.demo span:hover {
border-radius: 50%;
background: linear-gradient(225deg, #d8b986, #b69c71);
box-shadow: -5px 5px 9px #63553d,
5px -5px 9px #ffffbd;
}








コメント