いつも当ブログを見てくださりありがとうございます!
「Yes/No診断テスト」がバージョンアップしました!
以前のバージョンで、こうして欲しいとアイディアをいただき生意気ながら、診断テストのバージョンアップしてみようと思いました🌸(たなか様ありがとうございます!)
すぐ下のリンクから試してみてくださいね!
Yes/No診断テスト2.0

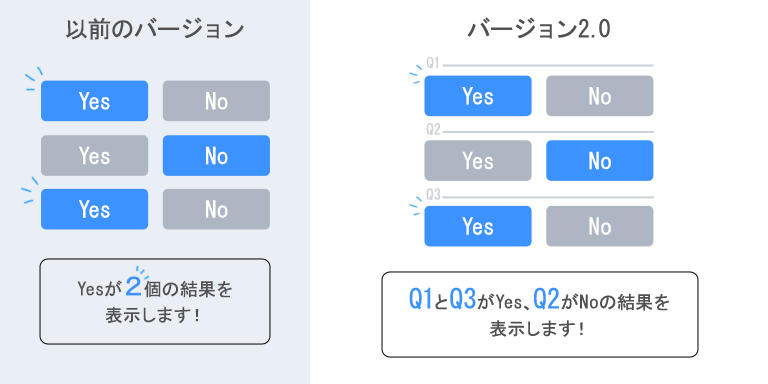
以前のバージョンでは、すべての質問のYesの数を合計して結果を表示していましたが、今回のバージョンは、各質問がYesまたはNoの場合を分岐できるようにしました。
今回のバージョンも再配布以外は著作権フリーで利用可能ですので、診断テストを作る機会がありましたら
下のダウンロードボタンよりダウンロードしてご利用ください。
診断テスト2.0をダウンロード
はじめに
「Yes/No診断テスト」は、HTML、CSS、javascriptに、ある程度理解のある方を対象としております。
「Yes/No診断テスト」は、javascriptライブラリ「jQuery3.2.1」を利用して作成しています。
カスタマイズした「Yes/No診断テスト」をサーバーへアップしてご利用ください。
利用方法
下のダウンロードボタンから「quesitons2.0.zip」をダウンロードしてご利用ください。
診断テスト2.0をダウンロード
診断テスト2.0の質問変更方法
診断テストの質問は「index.html」に書いてます。
「index.html」ファイルの中の「.questions」内が質問内容になります。
ブラウザで表示すると質問内容以外に「Q,1」や「Yes」「No」のボタンがありますが
これはjavascriptで追加している要素になります。
質問番号「Q,1」が不要な場合は、「common.js」ファイルを編集してください。
診断テストサンプルの質問が3問用意されていますが、質問数や質問文言など自由に書き換えてご利用してください。
進行状況を表すプログレスバーも質問数に応じてイイ感じに自動で変更されます。
診断テスト2.0の結果変更方法
診断テストの結果を変更する場合は「common.js」を編集します。
「common.js」の120行目から編集してください。
質問数を変更した場合は、結果も同じように増やしたり減らしたりしてくださいね。
バージョン2.0では、結果の分岐がかなり有ります。
「Yes」の数だけで結果を分ける場合は最初のバージョンの診断テストを利用ください!
例えば質問が3つで回答が「Yes・No」の2つの時、結果は8通り必要で、質問が4つで回答が「Yes・No」の2つの時、結果は16通り必要で、質問が5つの時は32通り必要で、6つの時は64通り、7つの時は128通り、8つの時は256通り、9つの時は512通り結果が必要です。
結果の数は、乗法定理を使って求めることができます。
(乗法定理がよくわからないので自分はchat-GPTさんに聞きました)
7つ以上の質問は結果データが100以上とかなりの数になるので別シートに用意した方が混乱が少ないですね!








コメント
知り合いもGPTを使うようになって、コードを書く時間が半分になったと言ってましたが、
まだ魅力的な回答が出てくるまでは、時間がかかりそうですね!!
GAS上で全てのページを作成しても問題ないと思います。
GAS上で完結させて、スプシに格納させるイメージで合ってますか??
その発想はなかったです!!
返信ありがとうございます!
そうですそうです!
GAS上のHTMLファイルからGASのスクリプトを通ってスプレッドシートにデータを渡す感じです。
今週末、GASのコード書きが完成できたら記事アップしますね!
夜分遅くにすみません!
本日GAS上でスプレッドシートに書き込み作業を行っていたのですが、やはりできず代案としてCSVファイルの書き込む方法としての記事を公開しました!
もし、パパさんの為になれば嬉しいです。
スプレッドシートへのデータの受け渡しできず申し訳ないです!!
https://hajimete.org/jquery-yes-no-diagnostic-test3
エンデさん遅くまで作業頂いてありがとうございました!!
代替え案まで出して頂きありがとうございます!!
早速活用させて頂きたいと思います!!
わぁ❤️嬉しいです。
スプレッドシートに記入出来ないので、パパさんに使ってもらえるか心配でした!
作って良かったです♪♪♪
ではでは、今後ともよろしくです
エンデさん初めまして。診断コンテンツを探していて辿り着きました。デザインもツールも理想的なものだったので感動してます。
早速、アップロードしてテスト的に使ってみたのですが、回答結果をスプレッドシートに蓄積しようとした所、CROSエラーが連発してしまいました。
私がエンジニアではないため、結果を蓄積できる方法があれば知りたいです。
前半はアンケート、途中から診断の様な形にしたいと思っています。
ご返答頂けますと幸いです。
初めましてパパさん
エンデ・バタローです。
返信が遅れてしまい申し訳ありません。
コメント下さりありがとうございます。また、デザインが理想的だなんて言って頂きありがとうございます♪
CROSエラーを回避しつつスプレッドシートへの送信する方法の説明をまとめますので、外出中で少し遅れてしまいますがお待ちいただけると嬉しいです✨
パパさんへ
家に帰ってから、スプレッドシートへの送信のコードを書いていたのですが
GASがどうしても上手くいかず、今日中にパパさんへ返答することが難しいことお詫びいたします。
誠に申し訳ありません!!
エンデさん
遅くまでありがとうございます!!私も色々と試してみたのですがよく分からずでした、、、
来年でも待ちますのでお力添え頂けると幸いです。ご対応頂きありがとうございます!!
こちらこそ自信満々に「やります!」と言っておきながら申し訳ないです。。。
今週末も作業してみます!
自分はGAS上でページを作成してスプレッドシートに値を渡していますが、パパさんの場合はどの様にされていますか?
お休みの時間まで使わせてしまい申し訳ないです。
無知なものでGPT4と相談したところ、回答選択後に次へを押すタイミングでGASに情報を送り(webアプリ化)、格納すれば良いとの事だったので、その通りにしたところ
CROSのポリシーに引っかかったと言う状態みたいでした。
戻るを押した場合、上書きするのかな?くらいの感度でやってるので、この方法が大丈夫なのかも気になっています。。。
chat-GPTスゴいですね!
自分は前に何度かchat-GPTに相談しましたが、想う答えが得られず挫折しました。
GAS上で全てのページを作成すると不都合はありますか?