カードUIや背景、画像の上にも、ホントいろんな所で滅茶苦茶使うグラデーションも
自由に使えないと単色でいいかな。と思っちゃう。
でもグラデーションを使った方がひと手間かかってる気がするし、結構な場面でマが埋まる感じがして多用しがち。
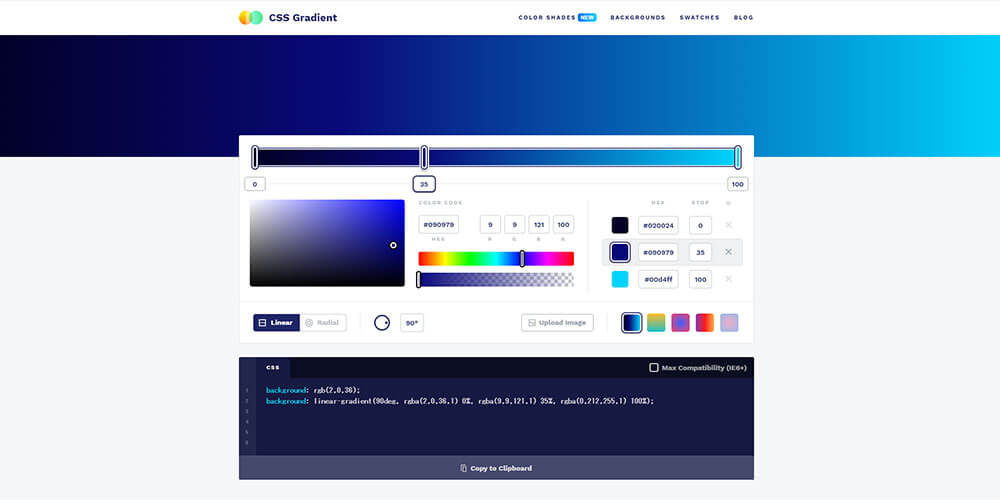
今回紹介するグラデーションジェネレーターは、ウェブ制作時、常にタブに出しておきたいページの一つ!
ではでは、このCSS Gradientの説明と簡単な使い方をご紹介します。
直感的で少し使えば誰でもわかっちゃうかもだけど、一応僕がよく使うやり方5ステップも見てください!
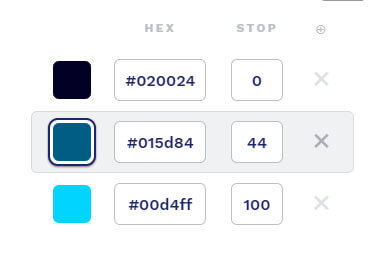
グラデーションの色を2色に減らす

右上の縦に3色並んでるところの、どれかの横のバツを押して2色にします。
2色の方が扱いやすいし悩まなくていいもんね!
グラデーションの始点・終点の色を決める

さっきの2色のどちらかを選んで、今度は左上の色を選ぶところで色を決めます。
僕はよく画像の上にグラデーションを引いて文字をその上に追加することが多いので
始点と終点は、黒・黒にします。
グラデーションの透明度の調整

色を選んだら透明度を調整します。
画像の上にグラデーションを書ける場合は、「0」と「60~80」くらいにします。
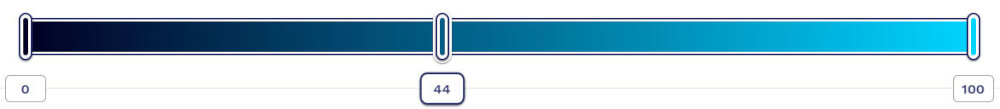
グラデーションの長さを調整

ここでグラデーションの長さを調整をします。
画像の上にグラデーションをかける時は、「0」と「40~45」くらいにします。

あと傾きも「0°」にして、下から上のグラデーションにします。
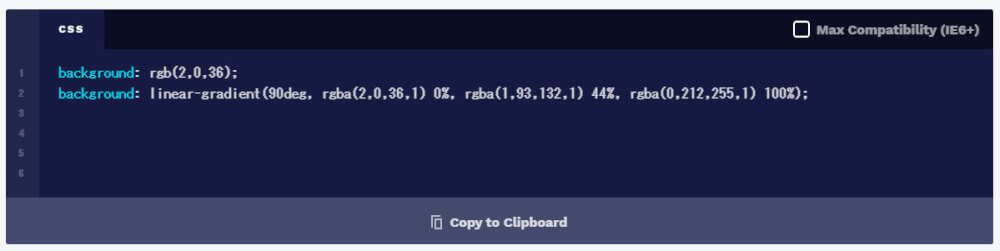
最後にCSSをコピーして完了!

出来たグラデーションをクリップボードにコピー(Copy to Cripbord)を押したら、CSSファイルに張り付けて出来上がり!
めちゃくちゃ簡単に思いのグラデーションができちゃうね!
グラデーションで使われる「linear-gradient」をCan I Useで見ても主要ブラウザやIEさえもベンダープレフィックスつけなくて対応してるから、これでOK!
便利なグラデーションジェネレーターツールのご紹介でした!








コメント