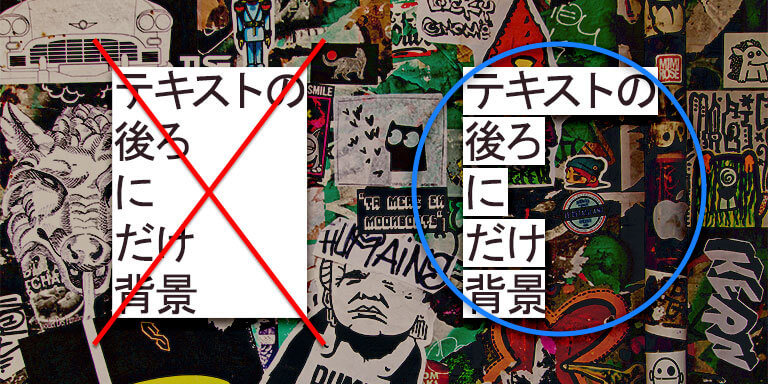
テキストの後ろにだけ背景色を付ける方法のご紹介です。 backgroundだけを使って背景色を付けると思った感じにならないし、行ごとにspanで囲うのもなんかあれじゃない。 そんな時に使えるプロパティが今回ご紹介する「box-decoration-break」だ! 早速デモとコードを共有します!
デモ
テキストの後ろにだけ背景色を付けました!
「br」で改行してもイイ感じに背景色が付きます
「br」で改行してもイイ感じに背景色が付きます
HTML
<div class="demo">テキストの後ろにだけ背景色を付けました!<br>「br」で改行してもイイ感じに背景色が付きます</div>
CSS
.demo {
padding: 2px 4px;
color: #fff;
line-height: 1.9;
background: blue;
display: inline;
-webit-box-decoration-break: clone;
box-decoration-break: clone;
}
説明
「box-decoration-break: clone;」でテキストの後ろだけに背景を引けて、ちゃんとpaddingも効いててかなり便利!
でも、今はまだまだベンダープレフィクスが必要だから「-webkit-」のバージョンも書いておこう!
あと「display: inline;」にしなきゃいけないのが、ちょっとなれないね。
以上!








コメント