いつも当ブログを見てくださりありがとうございます!
「Yes/No診断テスト」を自由に使っていただけるよう、jQueryで作成しました。
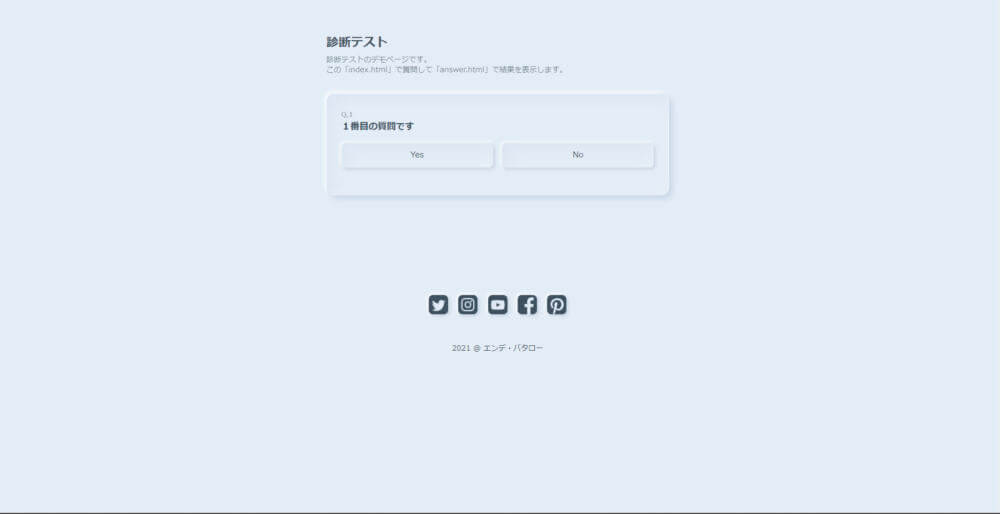
Yes/No診断テスト
本バージョンでは、Yesの数を合計した結果を表示していますが、各質問の回答で結果を分岐する場合は診断テスト2.0をご利用ください。
再配布以外は著作権フリーで利用可能ですので、診断テストを作る機会がありましたら
下のダウンロードボタンよりダウンロードしてご利用ください。
診断テストをダウンロード
はじめに
「Yes/No診断テスト」は、HTML、CSS、javascriptに、ある程度理解のある方を対象としております。
「Yes/No診断テスト」は、javascriptライブラリ「jQuery3.2.1」を利用して作成しています。
カスタマイズした「Yes/No診断テスト」をサーバーへアップしてご利用ください。
利用方法
下のダウンロードボタンから「quesitons.zip」をダウンロードしてご利用ください。
診断テストをダウンロード
診断テストの質問変更方法

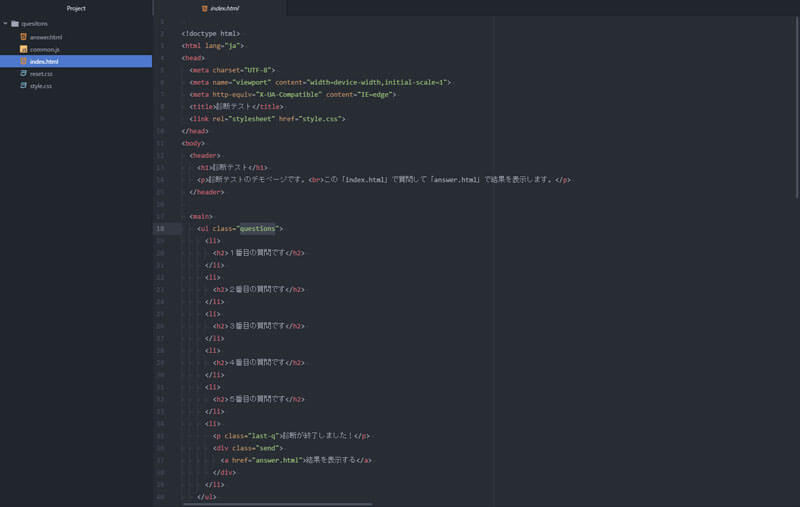
診断テストの質問は「index.html」に書いてます。
「index.html」ファイルの中の「.questions」内が質問内容になります。
ブラウザで表示すると質問内容以外に「Q,1」や「Yes」「No」のボタンがありますが
これはjavascriptで追加している要素になります。
質問番号「Q,1」が不要な場合は、「common.js」ファイルを編集してください。
診断テストサンプルの質問が5問用意されていますが、質問数や質問文言など自由に書き換えてご利用してください。
進行状況を表すプログレスバーも質問数に応じてイイ感じに自動で変更されます。
診断テストの結果変更方法

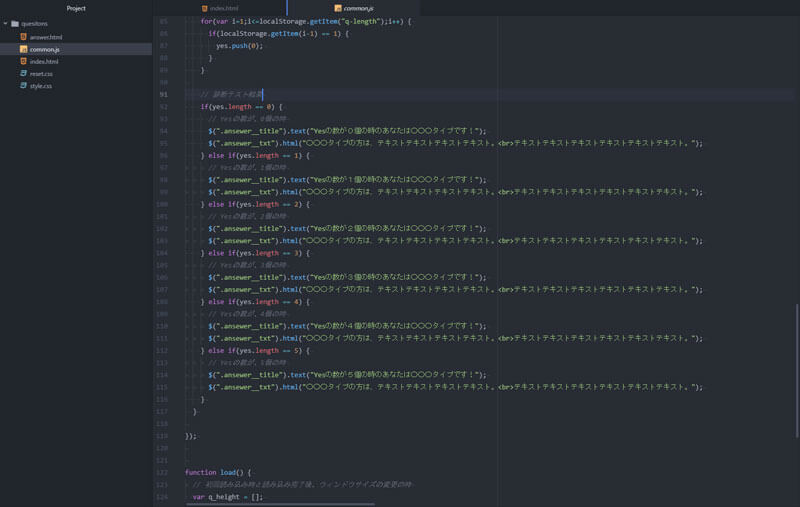
診断テストの結果を変更する場合は「common.js」を編集します。
「common.js」の91行目「// 診断テスト結果」から編集してください。
質問数を変更した場合は、結果も同じように増やしたり減らしたりしてくださいね。
ソーシャルリンクの変更方法
質問ページの「index.html」と、診断結果ページの「answer.html」には
ソーシャルへのリンクアイコンが用意してあります。
アイコンがSVGの直書きで、pathの数字が長いからソースの見栄えが悪いよね。
苦し紛れのコメントアウトで何のアイコンか書いてあるので、なんとかなってるかな?
必要に応じてリンクの追加とアイコンの削除お願いします。
自分の場合は、「twitter」「instagram」「pinterest」だけですね。。。
Youtubeチャンネルとか作りたいけど、なかなかできずにいます。
デザインについて
デザインは流行りのニューモフィズムで作成しました。
さっとミニマムな雰囲気になる「ニューモフィズムジェネレーター」もあるので、フラットなボタンデザインに飽きたら、デザインに追加してみてはいかがでしょう?
ニューモフィズムについて
2020年初頭に、新しいデザインのトレンド「ニューモーフィズム(Neumorphism)」が注目を集めました。
フラットデザインやマテリアルデザインのようなミニマムでシンプルな要素と、スキューモーフィズムの現実的な立体感が組み合わさったデザイン手法。
その他
スマホ、PCの両方で機能するレスポンシブレイアウトになっていて
お手持ちのスマホの画面設定に合わせてカラーの変更をしていますので
iPhoneの場合、「設定」から「画面表示と明るさ」へ行き、そこの「外観モード」の設定でライト・ダークを変更して表示してみてください!
参考:CSSでダークモードに即対応。OSの画面設定をウェブでも利用しよう!
もしダークテーマの時に背景真っ黒が良かったらCSSを修正してみてね!
あと、プログレスバーが、質問数に応じて可変するから質問数を気にしなくても
いい感じの見た目と機能が実装可能なのが嬉しい所。








コメント
エンデ・バタロー様
はじめまして!Yes/No診断テスト、こんなのがあればいいなと探していたものにピッタリで、有り難く使わせていただいています。
質問があり、コメントさせていただきました。
こちらは、単純にイエスの数を数えて、その数によって表示させる回答をわけているものですが、
これを例えば、
Q1のYES(a)とNO(a)
Q2のYES(b)とNO(b)
Q3のYES(c)とNO(c)
とそれぞれのYESとNOを区別させて、
YES(a)とNO(b)とYES(c)を選択した場合は、回答1になる、
YES(a)とYES(b)とNO(c)を選択した場合は回答2になる、
みたいにするには、
今YESの数を数えているところをどのように変更するとよろしいのでしょうか?
もし、よろしければ教えてもらえると嬉しいです。
よろしくお願いいたします。
たなか様
コメントありがとうございます!
探していたものにピタっと来て嬉しいです!
ご質問の答えですが、まずは空の配列を作り
「診断テストページで、「Yes」または「No」を押した時」に空の配列に「Y(yes)」または「N(no)」を格納していきます。
そして「.send」を押した時に、診断テストの回答の配列をlocalstrageに格納し
「answer.html」が表示された時にローカルストレージから配列に戻し、配列を比較して結果を分岐させるのですが
コメント欄でプログラムを書くと長く見辛くなるので、たなか様が想定する結果が出るよう「診断テスト2.0」として今、記事を書いております!
もしお待ちいただけるのであれば、今週中に記事をアップしますので待っていて頂けると滅茶苦茶嬉しいです!
エンデ・バタロー様
お返事ありがとうございます!すごくわかりやすく説明してくださって、ありがとうございます。配列の組み合わせで分岐させるんですね。また、記事を書いていただけるとのこと、ありがとうございます。凄く嬉しいです!楽しみにお待ちさせていただきますね…!ありがとうございます!
たなか様
ご返信ありがとうございます。
記事ができましたのでお知らせします!
こちらからソースをダウンロードができますので
ぜひぜひご利用ください!
エンデ・バタロー様
記事を作成いただき、本当にありがとうございます!
うれしいです。利用させていただきます。
ありがとうございました!
たなか様
こちらこそ、たなか様からいただいたコメントで「ヤル気アップ」しました!
ありがとうございます!!
また「こうして欲しいっ!」がありましたら教えてください!
エンデ・バタロー様
お返事ありがとうございます。
早速、試させていただきました。
私の説明不足で申し訳ありません。
「YES・NO」のボタンにリンクを貼るのではなく、
「common.js」ファイル内の
// 診断テスト結果
この部分になります。
〇〇〇タイプの方は、テキストテキストテキス 。テキストテキストテキストテキストテキストテキスト。
こちらを
〇〇〇タイプの方は、テキストテキストテキス 。テキストテキストテキストテキストテキストテキスト。<a href="http://リンク先アドレス" rel="nofollow ugc">詳細はコチラ!</a>
このような感じでリンクを貼りたいです。
また、 診断テスト結果内に
このようなタグで画像も表示したいです。
言葉足らずですいませんでした。
稲葉様
お世話になります!
ご確認いただきありがとうございますm(__)m
あぁ。。。申し訳ないです!
質問ページ内だと勘違いしておりました!
急いで修正しましたので下記のリンクよりダウンロードしご確認ください!
診断テスト(修正版)をダウンロード
これでもう完璧なはずです!
エンデ・バタロー様
稲葉です。
できました。
うれいしいです。
本当にありがとうございました。
エンデ・バタロー様
Yes/No診断テストを使わさせていただいております。
ちょっと質問があってコメントしています。
「common.js」ファイルを編集しているのですが、htmlを記入すると表示されない場合があります。
例えば・・・
<a href="リンク先のURL" rel="nofollow ugc">アンカーテキスト</a>
このようなタグを書くと表示されません。
また、
<b></b>
<strong></strong>
これらのタグは問題なく使えます。
リンクタグを使うにはどうすればいいのでしょうか?
もし、よろしかったら教えていただけないでしょか?
よろしくお願いします。
稲葉様
お世話になります!
リンクタグを利用できるよう修正しましたので
下記のリンクよりダウンロードしご確認ください!
診断テストをダウンロード
【修正箇所について】
「common.js」内の↓の箇所を書き換えております!
pタグでaタグを囲むようにすると良い感じにできます。
——— common.js —————
// 各問題に[Yes]、[No]ボタンを追加
q_list.eq(i).append('<div class="select"><p>YES</p><p>NO</p></div>');
————————————–
また、「style.css」についても記述を追加しました!
変更箇所のみ記述してある「_style.css」のソースを、ご自身のcssファイルに追加してくださいね!
稲葉様の力になれれば嬉しい限り♪