jQueryでトップからの位置を取得する「offset().top」ですが、
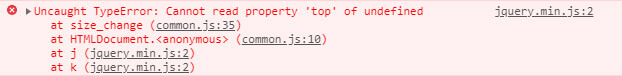
chromeの開発ツールで確認するとたまにエラーになる時がある。

ちゃんと取得してたはずなのに、なんでこんな表示が出てるの?って思うけど
気にしないでいいかなとも思っても、なんか気持ち悪い。
「offset().top」でのエラーを無くす!
なぜエラーになるかというと、そのページ内に「offset().top」した要素が無い場合に発生します。
このエラーを回避する方法は、要素が存在する時にだけ「offset().top」を利用するようにすれば解決する!
書き方は↓をご確認ください。
// $(".youso")がある時のみ「offset().top」でトップからの位置を取得する
if($(".youso").length) {
var youso = $(".youso").offset().top;
// $(".youso")のトップからの位置を利用
}
「length」で要素の存在を確認してから「offset().top」を利用すると、エラーがなくなります。
参考になったら嬉しいです!








コメント