書き出したサイズより小さく表示してるのに、なぜか画像がボヤける。
そんなボヤけた画像をCSSで即解決する方法をお教えします!
CSSのテンプレートに追加しとくと今後検索しなくて済む。
img {
-ms-interpolation-mode: nearest-neighbor;
image-rendering: -webkit-optimize-contrast;
image-rendering: -moz-crisp-edges;
image-rendering: -o-crisp-edges;
image-rendering: pixelated;
}
↑のCSSで、パキッとした画像を全ブラウザで表示可能だ!
実際に下のデモで画像を見比べてみよう!
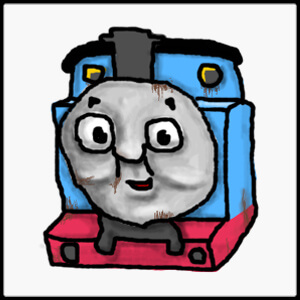
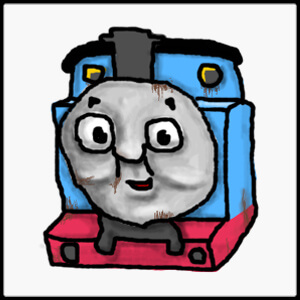
デモ
- ボヤけた画像

- パキっとした画像

デモの画像は、僕ががんばってさっき書いた画像です!
このデモで、ボヤけた画像とパキっとした画像が目で見て分かりや。。。。。
分かりづら。。。。
画像を「300×300」で書き出してるから、PC表示だとパキっとしてる画像は逆にギザギザが目立って汚い。。。
よくわからないデモになっちゃった!
ちょっとデモが分かりづらいので、あなたがコーディングしてる画像で試してみてね!








コメント